在实际应用开发中,随着项目业务逐渐复杂,耦合度会越来越高,维护成本也会直线上升,所以解耦也变得越来越重要。Prism框架为WPF开发中解耦提供了非常便捷的应用。今天主要以一个简单的小例子,简述WPF开发中Prism框架的简单应用,如有不足之处,还请指正。
什么是Prism?
Prism是一个开源框架,用于在WPF、Xamarin Forms、Uno/Win UI等应用中创建松耦合、可维护、可测试的XAML应用程序。Prism提供了一组设计模式的实现,这些设计模式有助于编写结构良好且可维护的XAML应用程序,包括MVVM,dependency injection,commands,EventAggregator等。
Prism源码库
Prism遵守开源许可协议(MIT),目前最新版本8.1.97,可通过GitHub进行下载最新版本。https://github.com/PrismLibrary

Prism优点
Prism 设计围绕核心建筑设计原则,即关注点分离和松散耦合。这使得Prism可以提供许多好处
-
重复使用:通过重复使用单元测试的组件,可以通过依赖性注入在运行时间轻松发现和集成,以及通过使用可在应用程序中重复使用的应用程序级功能封装模块,在应用级别实现重复使用。
-
可扩展性:通过管理组件依赖性、使组件在运行时间更容易集成或替换为替代实现以及提供将应用程序分解为可独立更新和部署的模块的能力,帮助创建易于扩展的应用程序
-
灵活性:Prism 有助于创建灵活的应用程序,使它们能够随着新功能的开发和集成而更容易更新
-
团队发展:Prism 有助于最大限度地减少跨团队依赖性,并允许团队专注于不同的功能领域(如 UI 设计、业务逻辑实现和基础架构代码开发),或不同业务级别的功能领域(如简介、销售、库存或物流)。
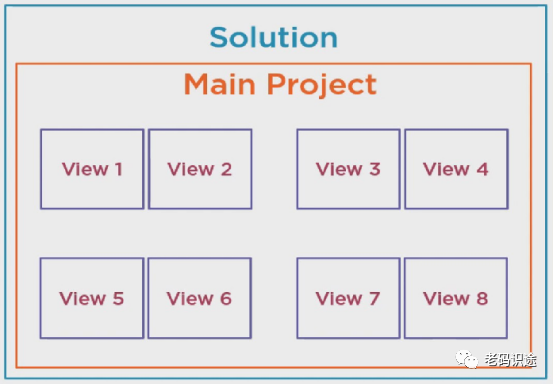
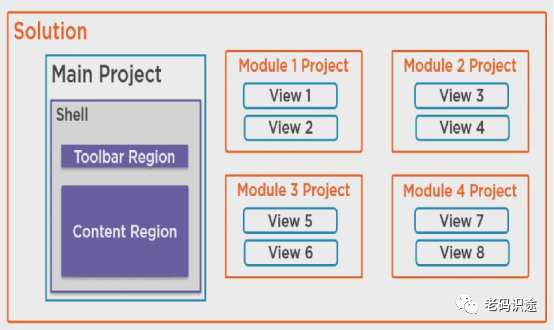
模块化思想
通过对比发现,采用模块化思想进行设计,使得程序结构清晰,符合高内聚,低耦合的设计风格。


Prism安装
Prism可通过NuGet方案包管理器进行安装,主要安装三个Prism.Core,Prism.Unity,Prism.Wpf

创建模块和视图控件
创建WPF类库,并添加用户控件视图,并采用MVVM开发模式


数据绑定
在Prism框架中,提供了数据绑定基类Prism.Mvvm.BindableBase,可以方便的将普通属性,转换为依赖属性,简化开发中过程中的代码量。
1 namespace DemoPrism.Second.ViewModels 2 { 3 internal class SecondViewModel : BindableBase 4 { 5 #region 属性及构造函数 6 7 private int id; 8 9 public int Id 10 { 11 get { return id; } 12 set { SetProperty(ref id, value); } 13 } 14 15 /// <summary> 16 /// 模块间交互 17 /// </summary> 18 private readonly IEventAggregator eventAggregator; 19 20 public SecondViewModel(IEventAggregator eventAggregator) 21 { 22 this.eventAggregator = eventAggregator; 23 this.eventAggregator.GetEvent<DemoOneEvent>().Subscribe(DemoOneRecived); 24 } 25 #endregion 26 private void DemoOneRecived(int id) 27 { 28 this.Id = id; 29 } 30 } 31 }
创建Prism模块
添加Module类,并实现Prism.Modularity.IModule接口,实现接口的模块,视为可以被Prism发现并加载的模块。以DefectListModule模块为例:
1 namespace DemoPrism.First 2 { 3 public class FirstModule : IModule 4 { 5 public void OnInitialized(IContainerProvider containerProvider) 6 { 7 IRegionManager regionManager = containerProvider.Resolve<IRegionManager>(); 8 regionManager.RegisterViewWithRegion("FirstRegion", typeof(Views.FirstView)); 9 } 10 11 public void RegisterTypes(IContainerRegistry containerRegistry) 12 { 13 containerRegistry.RegisterForNavigation<Views.FirstView, ViewModels.FirstViewModel>(); 14 } 15 } 16 }
模块配置
Prism提供了多种模块加载方式,常用的有App.config配置文件方法。
-
在App.config节点,添加configSections配置,增加modules节点配置
-
modules节点主要配置需要加载的Prism模块
1 <?xml version="1.0" encoding="utf-8" ?> 2 <configuration> 3 <configSections> 4 <!--prism配置--> 5 <section name="modules" type="Prism.Modularity.ModulesConfigurationSection, Prism.Wpf"/> 6 </configSections> 7 <modules> 8 <!--注册模块--> 9 <module assemblyFile="Modules\DemoPrism.First.dll" moduleType="DemoPrism.First.FirstModule, DemoPrism.First" moduleName="First" startupLoaded="true" /> 10 <module assemblyFile="Modules\DemoPrism.Second.dll" moduleType="DemoPrism.Second.SecondModule, DemoPrism.Second" moduleName="Second" startupLoaded="true" /> 11 </modules> 12 </configuration>
模块加载
模块配置好后,需要在启动的时候,加载模块。修改WPF入口启动程序,App.xaml.cs文件,继承自Prism.Unity.PrismApplication基类,并重写相关初始化

1 namespace DemoPrism 2 { 3 /// <summary> 4 /// Interaction logic for App.xaml 5 /// </summary> 6 public partial class App : PrismApplication 7 { 8 //使用容器创建主窗体 9 protected override Window CreateShell() => Container.Resolve<MainWindow>(); 10 11 12 protected override void ConfigureViewModelLocator() 13 { 14 base.ConfigureViewModelLocator(); 15 } 16 17 protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog) 18 { 19 //通过代码的方式添加模块 20 //moduleCatalog.AddModule<NavigationModule.NavigationModule>(); 21 //将MedicineModule模块设置为按需加载 22 base.ConfigureModuleCatalog(moduleCatalog); 23 } 24 25 protected override void RegisterTypes(IContainerRegistry containerRegistry) 26 { 27 28 } 29 30 31 protected override IModuleCatalog CreateModuleCatalog() 32 { 33 ConfigurationModuleCatalog configurationModuleCatalog = new ConfigurationModuleCatalog(); 34 configurationModuleCatalog.Load(); 35 36 //通过Xaml配置文件读取模块加载信息 37 38 return configurationModuleCatalog; 39 //return directoryModuleCatalog; 40 } 41 42 /// <summary> 43 /// 注册适配器(区域容器:Region) 44 /// </summary> 45 /// <param name="regionAdapterMappings"></param> 46 protected override void ConfigureRegionAdapterMappings(RegionAdapterMappings regionAdapterMappings) 47 { 48 base.ConfigureRegionAdapterMappings(regionAdapterMappings); 49 } 50 } 51 }
区域Region
在Prism框架中,模块可以注册到导航菜单Navigation,也可以注册到区域Region,根据实际业务需要进行选择。Region可以更加方便的进行模块化布局等。在普通容器控件中,增加prism:RegionManager.RegionName=”名称”

1 <Window x:Class="DemoPrism.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:prism="http://prismlibrary.com/" 7 xmlns:local="clr-namespace:DemoPrism" 8 mc:Ignorable="d" 9 Title="MainWindow" Height="450" Width="800" 10 prism:ViewModelLocator.AutoWireViewModel="True"> 11 <Grid> 12 <Grid.ColumnDefinitions> 13 <ColumnDefinition></ColumnDefinition> 14 <ColumnDefinition></ColumnDefinition> 15 </Grid.ColumnDefinitions> 16 <ContentControl Grid.Column="0" prism:RegionManager.RegionName="FirstRegion"></ContentControl> 17 <ContentControl Grid.Column="1" prism:RegionManager.RegionName="SecondRegion"></ContentControl> 18 </Grid> 19 </Window>
模块交互
模块与模块之间相互独立,如果需要交互,可以通过事件聚合器IEventAggregator,采用事件的订阅和发布进行通信。
事件订阅步骤:
-
定义事件,定义一个类,继承自Prism.Events.PubSubEvent泛型类
-
事件发布,通过事件聚合器的Publish方法进行发布。
-
事件订阅,通过事件聚合器的Subscribe进行订阅。
1 namespace DemoPrism.Event 2 { 3 /// <summary> 4 /// 注册事件 5 /// </summary> 6 public class DemoOneEvent : PubSubEvent<int> 7 { 8 9 } 10 }
弹出模态窗口
在Prism框架下,弹出模态窗口,需要以下3个步骤:
-
在Prism框架中,页面UserControl实现弹窗功能,被弹出页面需要实现Prism.Services.Dialogs.IDialogAware接口。
-
注册窗口,将UserControl注册成窗口。
-
调用弹出服务,弹出窗口
源码下载
示例中源码下载,在公众号恢复关键词PRISM,如下所示:

学习编程,从关注【老码识途】开始!!!