1.console.log()
调试时console.log是最常用的命令之一,此外还有一些其他的使用的功能。
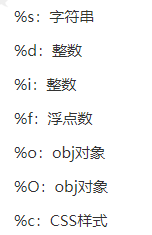
console.log()中,可是使用占位符对信息加工输出

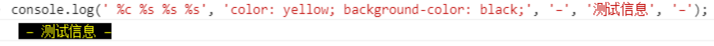
console.log(' %c %s %s %s', 'color: yellow; background-color: black;', '–', '测试信息', '–');

也可以简单一点 也可以打印出来图片哈 在占位符%c中设置背景图片 但是使用padding和line-height需要多调整这里就不演示了(没有想到使用场景0.0)
console.log(`%c本地测试 %c Hello World %c`,'color:#fff;font-size:10px;background:#35495e;padding:5px;border-radius:3px 0 0 3px','color:#fff;padding:5px;font-size:10px;background:#41b883;border-radius:0 3px 3px 0','background:transparent');
2.console.table()
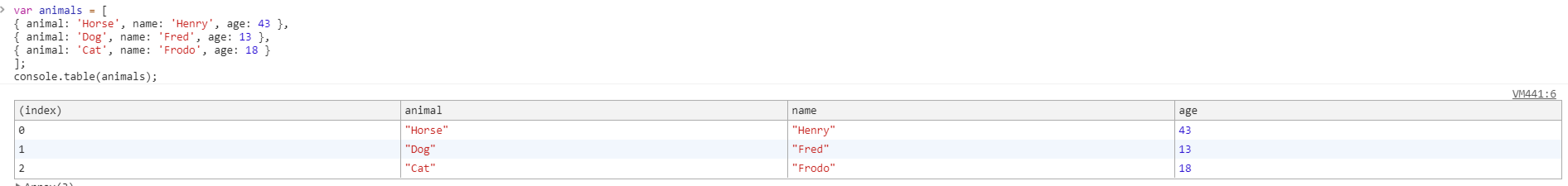
你可能会有一堆对象需要查看。可以用console.log把每一个对象都输出出来,也可以用console.table语句直接把所有的对象都直接输出成为一个表格

3.console.time()和console.timeEnd()
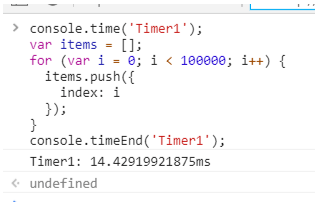
当想知道某些代码的执行时间的时候这个工具将会非常有用,特别是当你定位很耗时的循环的时候。

5.截屏
在新版本的Chrome中,提供了一个截图的API,你可以将整个页面截图或者截取部分页面元素,且截取的图片尺寸跟浏览器当前视图中要截取的内容所占尺寸一致。截图输出的是png格式的图片,会自动通过浏览器下载到默认的目录下。现在有三种截取的方式:截取整个页面、部分元素 或 当前视图。
- CMD + SHIFT + P(windows中用CTRL + SHIFT + P) 打开命令菜单
- 在Elements标签页,选中要截取的页面元素
- 选择Capture node screenshot(或者Capture full size screenshot或者Capture screenshot)
6.debugger
只要在代码中添加debugger,chrome在运行的时候会自动停在那里。还可以用条件语句把它包裹起来,这样就可以在需要的时候才执行它。
if (thisThing) {
debugger;